在如今这个互联网时代,个人网站已成为展示自我和分享知识的重要渠道。但是许多人可能会觉得搭建网站非常复杂且成本高昂。实际上如果你了解一些工具和资源,就可以轻松创建自己的个人网站。其中GitHub Pages 是一个非常优秀的选择。接下来我们将一步步介绍如何使用 GitHub Pages 来搭建你的个人网站。

什么是 GitHub Pages?
GitHub Pages 是 GitHub 提供的一项免费的服务,允许用户将静态网页直接托管在 GitHub 的服务器上。在 GitHub 上,你可以将你的项目以代码形式上传,然后将其转换为一个完整的个人网站。无论是技术博客、作品集还是简历,GitHub Pages 都能满足你的需求。
创建 GitHub 账户
首先你需要一个 GitHub 账户。如果你还没有,可以访问 GitHub 官网,点击“Sign up”进行注册。根据提示输入你的电子邮件地址、用户名和密码,完成注册后,你会收到一封确认邮件,按照邮件中的指示激活你的账户。
创建新的代码仓库
登录 GitHub 后,你可以创建一个新的代码仓库。在页面右上角点击“+”号,选择“New repository”,然后填写仓库名称。为了使用 GitHub Pages,你需要将仓库名称设置为 `username.github.io`,其中 `username` 是你的 GitHub 用户名。接下来你可以选择设置仓库为公开或私有,最后点击“Create repository”创建仓库。
上传你的网页文件
接下来你需要上传网页文件到你的仓库中。准备好你的 HTML 文件(如 `index.html`),可以在仓库页面上直接上传。点击“Upload files”,然后将你的文件拖入指定区域,最后点击“Commit changes”确认上传。请确保你的 HTML 文件命名为 `index.html`,这是默认的文档,它会在访问你网站时首先显示。
启用 GitHub Pages
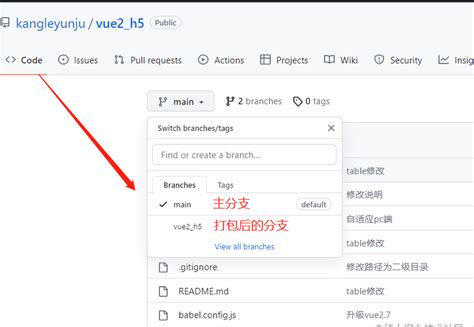
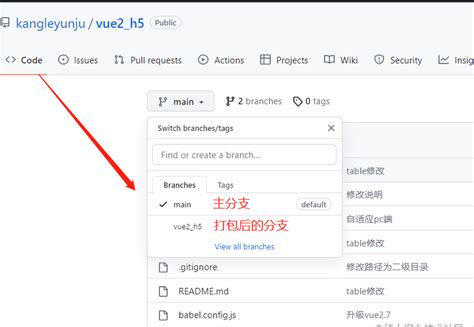
上传完成后接下来需要启用 GitHub Pages 服务。在你的仓库页面,点击“Settings”,向下滚动到“GitHub Pages”部分。在“Source”下拉菜单中选择 `main` 分支,随后点击“Save”。此时你的网站就已经在 GitHub Pages 上激活了。
访问你的个人网站
网站成功创建后,你可以通过访问 `https://username.github.io`(将 `username` 替换为你的 GitHub 用户名)来查看你的个人网站。在这个页面上,你可以展示你的作品、分享你的见解或者分享其他你想要的内容。
自定义你的网页
想要让你的网站更加个性化,可以学习一些基本的 HTML 和 CSS 技巧。你可以调整网页的布局、颜色、字体等,使其更符合你的风格。另外GitHub 还支持 Jekyll,一个静态网站生成器,可以通过它创建动态博客,方便内容的管理和更新。
通过以上步骤,你应该已经成功创建了一个简单的个人网站。GitHub Pages 不仅免费,而且使用极其简便,非常适合初学者和有一定技术背景的用户。通过不断的实践和学习,你可以将你的个人网站打造成一个专业且吸引人的线上名片。
希望本教程能够帮助到你,让你在互联网的舞台上,展示出更为精彩的自己!